On a rainy sunday afternoon I felt the sudden urge to ditch Windows as my desktop OS and replace it with some Linux distro.

Naja, nicht ganz seit 1996, denn da kam ich gerade erst auf die Welt. Sagen wir seit Anfang der 2000er, da war ich im Grundschulalter und begann mich für alles zu interessieren, was mit Computern zu tun hat. Durch Praktika, die Schule, aber auch hauptsächlich durch Neugier und learning-by-doing viel Wissen rund um Webdesign, Software Entwicklung und IT gesammelt.
Inzwischen habe ich das ganze studiert, habe einen Abschluss in Informationstechnik von der DHBW Karlsruhe und beschäftige mich auch beruflich mit IT, als Systemingenieur bei einem Dienstleister für Banken-IT in Karlsruhe.
Aus Spaß an der Freude (und am Programmieren) habe ich diese Webseite, nutzen möchte ich sie um mich und einige ausgewählte meiner Projekte vorzustellen. Hin und wieder beschäftige ich mich auch mit Dingen, die ich als wirklich erzählenswert erachte. Und manchmal schreibe ich dann sogar ein paar Worte darüber.
Ein Leben außerhalb der IT habe ich übrigens auch, dort wohne ich im Weindorf Duttweiler, halte mich über Sommer gerne im dortigen Schwimmbad auf und spiele auch hin und wieder mal Tischtennis.
Das Basteln von Webseiten war mein Einstieg in die IT-Welt. Das Interesse daran hat mein Vater geweckt, der sich auch damit beschäftigt und dem ich anfangs viel über die Schulter geschaut habe. Angefangen mit dem Ausprobieren in WYSIWYG Editoren und “rumfuhrwerken” im Code den sie generieren, habe ich mein Wissen in den üblichen Webtechnologien stetig weiterentwickelt und mittlerweile doch recht gut gefestigt.
Und wie das halt so ist, wenn man etwas gut kann, dann darf man das auch für andere Leute anwenden 😉
Wenn Webseiten der Einstieg waren, waren (Windows-) Programme die nächsten Schritte hin zum “richtigen” Programmieren in verschiedenen Sprachen. Entwickelt habe ich dabei gerne das, was ich gerade selbst gebraucht habe - kleine Shellskripte für den Alltag, eine CTI Anwendung, alles mögliche eben. Das ganze auch in diversen Sprachen, je nach dem welche für ein konkretes Projekt eben sinnvoll ist.
Manchmal kommt aber auch etwas wirklich sinnvolles dabei raus 😆

Die DuttweilerApp bietet Nachrichten und den Veranstaltungskalender von duttweiler.de für das Smartphone optimiert. Die Inhalte werden dabei von der Webseite via API übernommen - praktisch, dass die auch von mir geschrieben wurde 😜
Zusätzlich erweitert die App das reine Anzeigen der Daten um nützliche Funktionen, wie z.B. Veranstaltungen zu teilen oder direkt in den eigenen Kalender zu übernehmen. Am nützlichsten ist wohl die Möglichkeit, sich via Push-Nachrichten über neue Nachrichten informieren zu lassen und so immer auf dem Laufenden zu bleiben.
Aktuell entwickle ich die DuttweilerApp mit gleicher Funktionalität, aber neuem technischen Unterbau neu. Dies erlaubt mir neben einfacheren Updates auch Plattformunabhängigkeit, womit die neue DuttweilerApp erstmals für iOS verfügbar sein wird. Deshalb ist sie auch nicht mehr bei Google Play verfügbar.
Wer aber schonmal die vorläufige Version ausprobieren will, kann sie unter duttweiler.app starten, oder auf GitHub die Entwicklung verfolgen.

Duttweiler.de ist ein Projekt meines Vaters, welches er schon seit Ende der 90er-Jahre betreibt. Er stellt dort Nachrichten und Informationen rund um unser Heimatdorf bereit. Dies erfolgte rein in handgeschriebenem HTML, was natürlich die Pflege und Erstellung neuer Inhalte nicht gerade vereinfacht.
Aus diesem Grund habe ich die Seite in ein Content Management System implementiert, welches zum Jahreswechsel 2015/2016 in den Livebetrieb ging.

Das Weingut Syring-Lingenfelder war schon lange im Internet vertreten, jedoch ist die Seite mit der Zeit etwas eingestaubt und wurde nur langsam aktualisiert. Im Sommer 2015 bekam sie daher von mir ein neues, frisches und auf aktuellen Webtechniken basierendes Design, sowie ein CMS, wodurch die Inhalte nun einfacher gepflegt werden können.

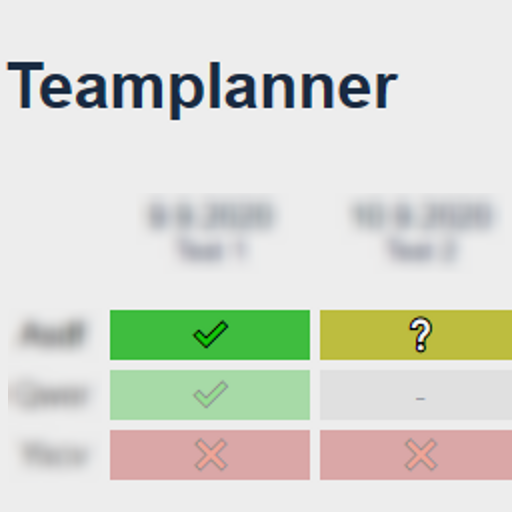
Für meine Tischtennismannschaften war ich auf der Suche nach einer simplen Möglichkeit die Spielaufstellungen zu planen. Da ich keine fertige Lösung fand, die meinen Anforderungen entsprach, habe ich sie eben selbst entwickelt. 😎
Vom Mannschaftsführer werden die Aufstellung sowie die Spieltermine eingetragen, jeder Spieler kann dann selbst in der App melden, ob er verfügbar ist oder nicht. Mit der daraus entstehenden Matrix hat der Mannschaftsführer (und auch die übrigen Spieler) jederzeit einen schnellen Überblick, mit welcher Aufstellung die Mannschaft antreten wird.

Programmieren kann ich also. Und zwar nicht nur „vorwärts“, sondern auch rückwärts. Wie das geht? Das habe ich zusammen mit einem Kommilitonen im Rahmen unserer Studienarbeit, die übrigens mit „Sehr Gut“ bewertet wurde, herausgefunden. Wer möchte, kann die Arbeit mit dem überaus interessanten Titel „Analyse von Software unter Anwendung von Techniken des Reverse Code Engineering“ gerne hier abrufen.

Sprachsteuerung und Smart Home sind in aller Munde, und auch bei mir ist ein Google Home eingezogen. Welche Frage stellt sich der geneigte Programmierer wohl als erstes? Einen passenden Use Case hatte ich auch recht schnell gefunden. Da ich mir meinen Vorlesungsplan absolut nicht merken konnte (die App entstand während meines Studiums), soll das doch mein Assistent für mich übernehmen. Da unsere Vorlesungspläne praktischerweise als iCal Dateien verfügbar sind, war auch die Umsetzung der Serverseite relativ simpel. Das größere Problem war, das Voice UI entsprechend fehlertolerant zu gestalten und den Nutzer gut zu führen (das wurde von Google übrigens manuell getestet).
Nach einigem hin und her wurde die App dann akzeptiert und konnte von jedem genutzt werden. Inzwischen hat sich bei Google einiges geändert, woran ich die App hätte anpassen müssen, und da ich das Studium ja auch beendet habe, habe ich die Pflege der App eingestellt und das Backend abgeschaltet. Der Code ist aber noch verfügbar, das Repository ist bei GitHub archiviert.
Mein Blog war ursprünglich aus der Idee entstanden, über meine Abenteuer mit Arch Linux zu berichten, darum geht es auch hauptsächlich. Vielleicht kommen aber weitere Themen dazu? Wer weiß.
Achtung! Ab jetzt wird’s Englisch. Warum ich auf Englisch blogge? Keine Ahnung. Ist gerade so geworden.🤷♂️
On a rainy sunday afternoon I felt the sudden urge to ditch Windows as my desktop OS and replace it with some Linux distro.
Obviously I wanted to setup a VM to try out Arch and see if I can come up with a suitable setup. A drama in three acts.
This post describes the installation process of the base system and my overall desktop setup.